Clipping Mask là một công cụ không quá xa lạ của nhà Adobe cung cấp cho 2 phần mềm Illustrator và Photoshop. Tuy nhiên, cách sử dụng công cụ này trên hai phần mềm là hoàn khác nhau. Bài viết dưới đây Reno sẽ hướng dẫn bạn sử dụng Clipping Mask Illustrator nhé.
I. Clipping Mask trong Illustrator là gì?
1. Khái niệm
Nếu bạn đã từ biết tới công cụ Layer Mask trong Adobe Photoshop thì trong Illustrator có một công cụ có chức năng tường đương như vậy gọi là Clipping Mask Illustrator. Nó thường được sử dụng để cắt bỏ đi phần hình ảnh theo ý muốn.
2. Cách thức hoạt động
Để sử dụng clipping mask, bạn cần chuẩn bị ít nhất 2 đối tượng, bao gồm: một đối tượng nền và đối tượng khác để cắt. Tiếp đó, chúng ta sẽ sử dụng Clipping Mask hiển thị phần giao nhau giữa nền và đối tượng được cắt, tức là chúng ta sẽ cắt bỏ phần hình ảnh thừa của nền vượt quá phần hình ảnh đối tượng cần cắt. Dưới đây Reno sẽ đưa ra một ví dụ minh họa để các bạn dễ hình dung hơn. Dưới đây bạn sẽ thấy một bên là bức ảnh bánh pizza chính là ảnh được lựa chọn làm nền và phần chữ pizza là phần ảnh cần cắt. Sau khi áp dụng công cụ Clipping Mask, tất cả phần ảnh nền pizza không nằm trong phạm vi phần chữ sẽ biến mất và chỉ còn lại phần chữ vs phần ảnh nền bánh pizza nằm dưới ( như hình)
3. Lưu ý:
- Đối tượng cần cắt phải nằm dưới đường path.
- Chỉ áp dụng 1 lần Clipping path cho 1 đối tượng duy nhất.
- Cần ít nhất 2 đối tượng sử dụng Clipping path.
- Các đối tượng được cắt phải thuộc cùng một layer hoặc ở cùng trong một Group.
II. Hướng dẫn sử dụng Clipping Mask
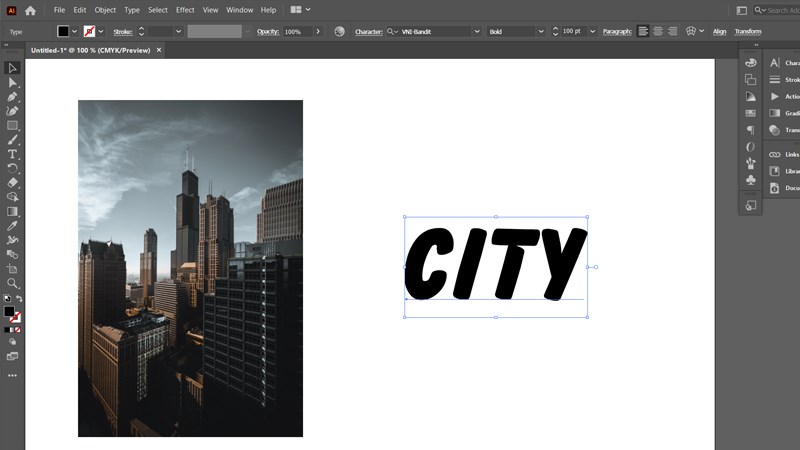
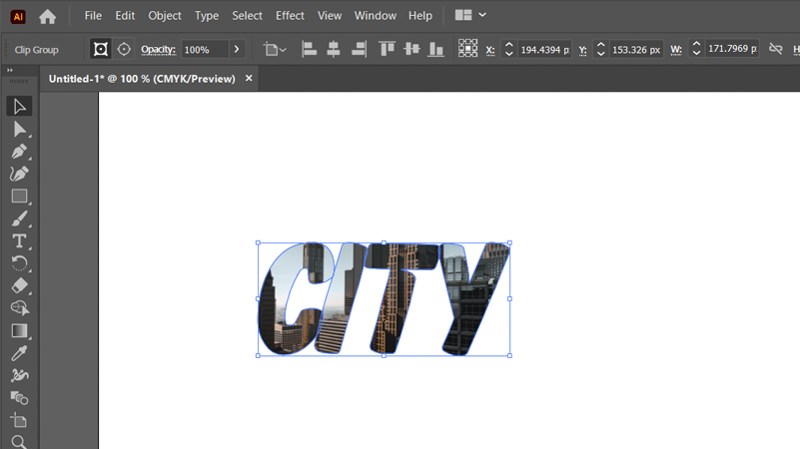
Bước 1: Chuẩn bị trước phần text và phần hình ảnh mong muốn.

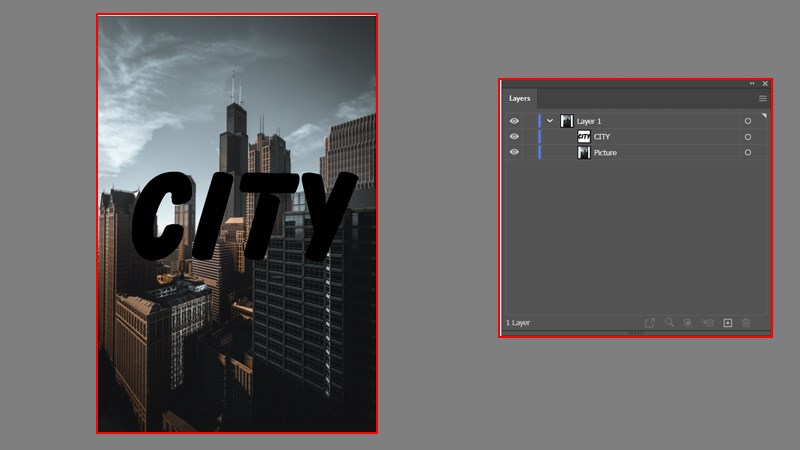
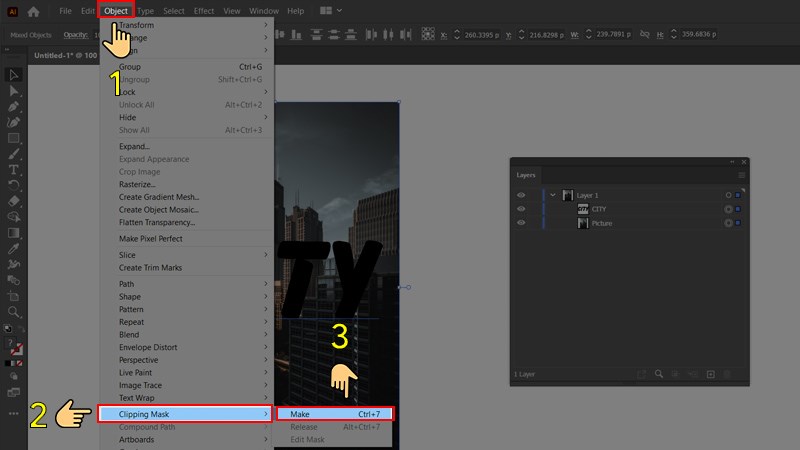
- Cách 1: Menu> Object> Clipping Mask > Make ( Ctrl + 7.)

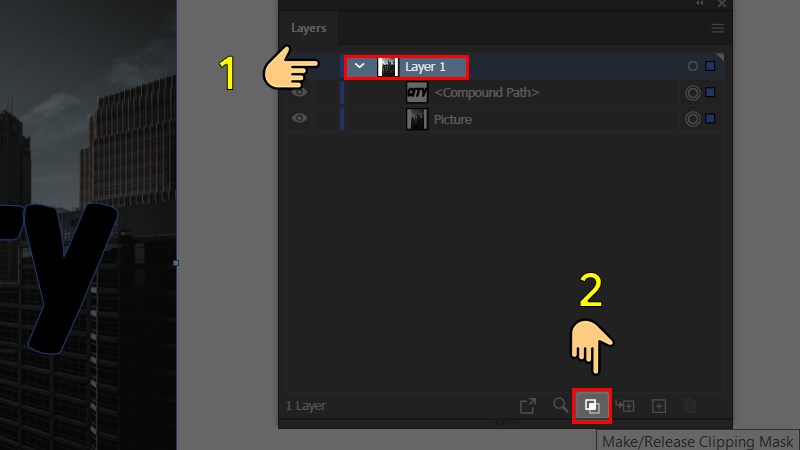
- Cách 2: Mở Layer Panel, nhấp chuột vào icon
 Make/Release Clipping Mask ở thanh dưới cùng.
Make/Release Clipping Mask ở thanh dưới cùng.

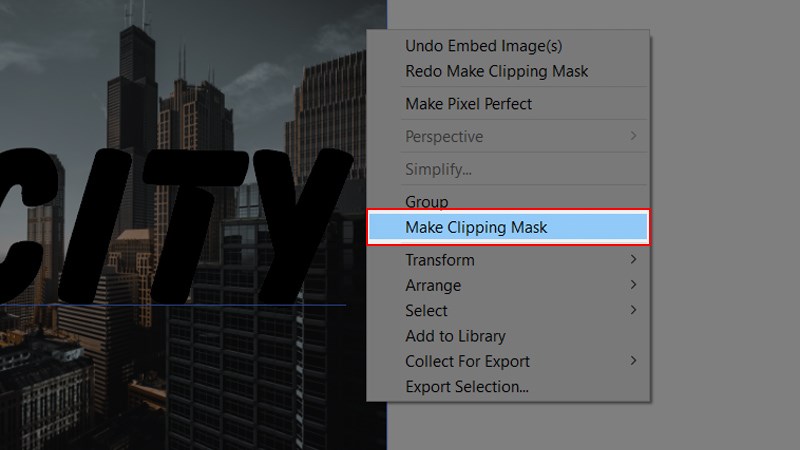
- Cách 3: Chọn tất cả các thành phần muốn Clipping Mask, nhấp chuột phải và chọn Make Clipping Mask.


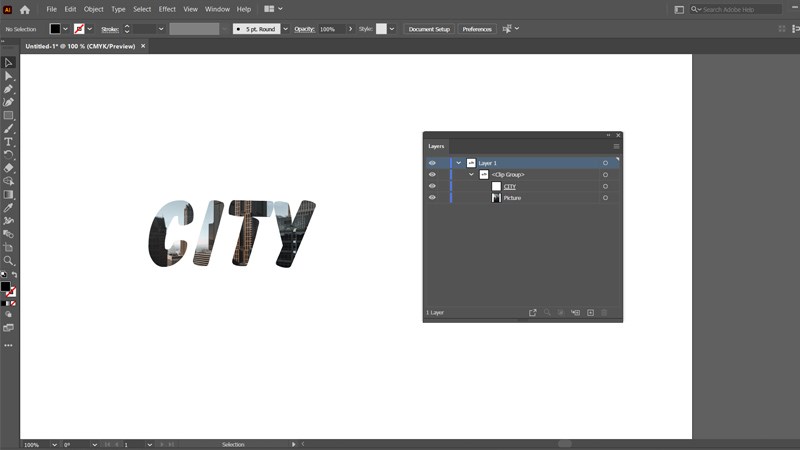
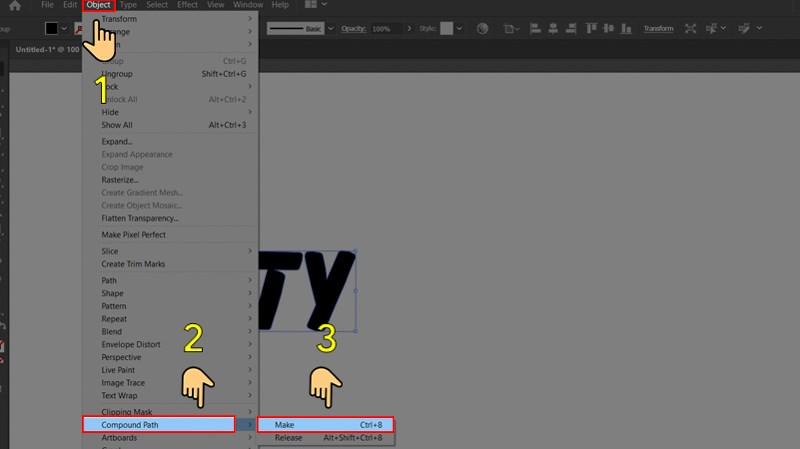
III. Clipping Mask bằng Compound Path
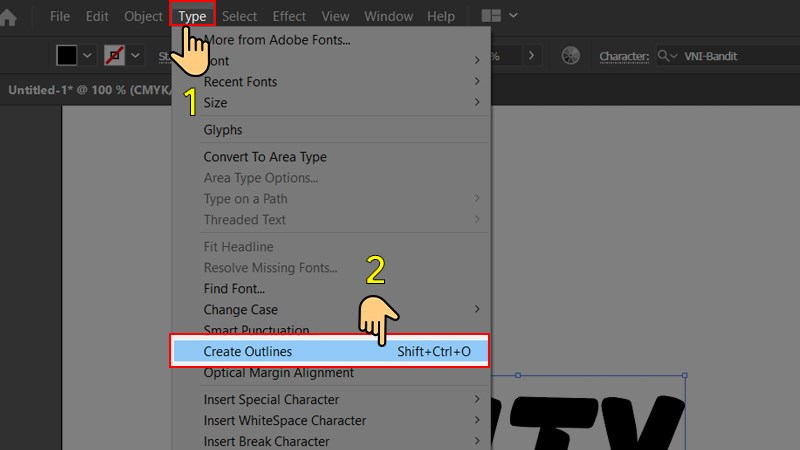
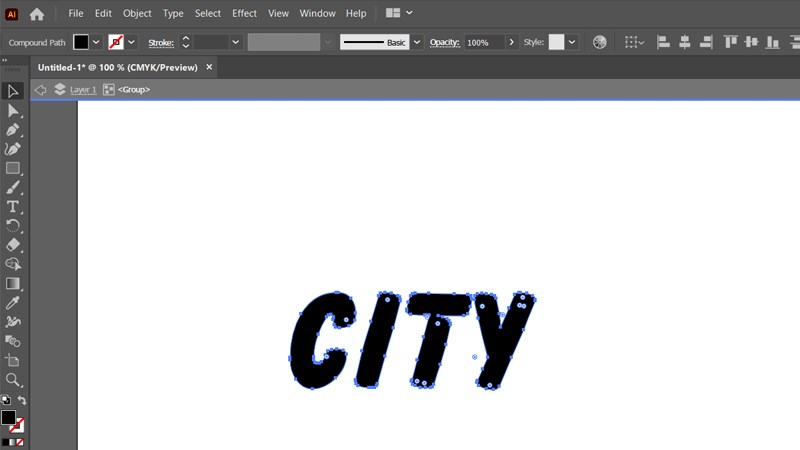
Bước 1: Chuẩn bị trước phần hình ảnh cần Compound Path . Sau khi chọn được hình ảnh mong muốn, tiến hành chuyển đổi từ dạng text sang dạng outline bằng các cách như sau:- Cách 1: Trên thanh Menu, ấn chọn Type> Create Outlines ( Shift + Ctrl + O )

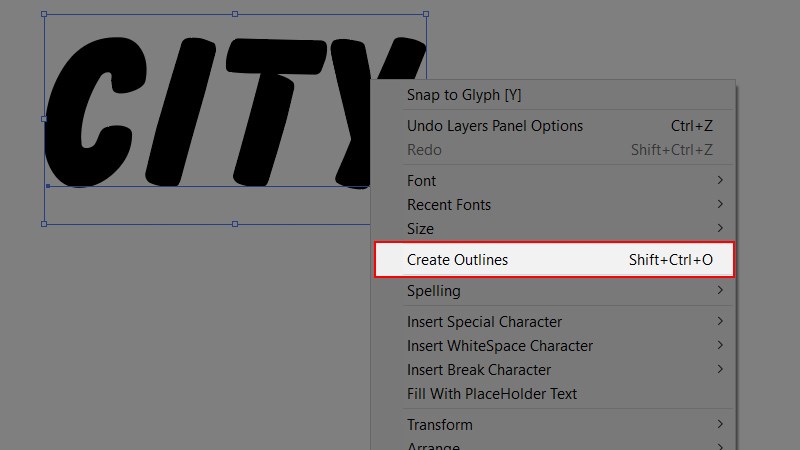
- Cách 2: Nhấp chuột phải vào text muốn chuyển đổi và chọn mục Create Outlines.




Xem thêm khoá học Reno Tree - More Reno Tree courses
Học viện thiết kế RENO TREE
Graphic Design Academy – Trung tâm dạy thiết kế Đồ Họa ngắn hạn
Hotline: 08.5590.1188 – 089.808.3366
Add: Số 41, ngõ 168 Hào Nam, Đống Đa, HN
Fanpage: fb.com/renotree.vn
Mail: vietnam.renotree@gmail.com